1. Download SharePoint Designer 2013 and SharePoint Color Palette Tool.
2. Create your theme using the SharePoint Color Palette Tool and save it as a .spcolor file. Suggest that you sort the Color Slot Grouping by UI Groups.
3. Open SharePoint Designer 2013.
4. Click Open Site.
5. Enter the URL of your SharePoint page (Master Page).
6. Click on All Files under Navigation.
7. Click on _catalogs.
8. Click on theme.
9. Click on 15.
10. Click Import Files.
11. Select your .spcolor file and click ok. You should now see your template file in the 15 directory.
12. Click All Files.
13. Click images.
14. Click Import Files.
15. Select the image you want for your background image and click ok. You should now see your image file in the image directory.
16. Now open the master page that you want to add the theme to in SharePoint 2013.
17. Click on the settings icon and select Site Settings.
18. Under Web Designer Galleries, select Composed Looks.
19. Click + new item.
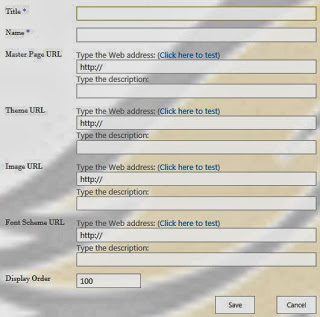
20. You should now see a list that looks like this:
21. Give the theme a title and name.
22. Enter the Master Page URL: http://www.something123.edu/_catalogs/masterpage/seattle.master or /_catalogs/masterpage/oslo.master
23. Enter the theme URL: /_catalogs/theme/15/Whatever_You_Named_It.spcolor
24. Enter the Image URL: /images/Whatever_You_Named_It.jpg
25. Enter the Font Scheme URL: /_catalogs/theme/15/fontscheme007.spfont
26. Change the Display Order to 5.
27. Click Save. You should now see your theme in the list of composed looks.
28. Click on the settings icon.
29. Click on Change the look. You should now see your template listed.
30. Select your theme.
31. Click Try it out.
32. If you like what you see, click on Yes, keep it. Your theme should now be applied to the master page and its subpages.
Special thanks to Chip Candler for testing and documenting this process. Also special thanks to Randy Drisgill, John Ross, and Paul Stubbs for their book SharepOint 2013 Branding and User Interface Design which was instrumental in helping us do this!



Comments
Post a Comment